2. Inserimento del watermark sulle immagini.
2. Inserimento del watermark sulle immagini.
a
Per prima cosa, dopo aver effettuato il
download dal sito degli sviluppatori open source, apriamo GIMP (un software gratuito) cliccando due volte sull’icona relativa;
fig.1:
[fig.1]
La schermata iniziale, assai simile a quella di Photoshop, si delinea grossomodo come in
fig.2, anche se può variare leggermente a seconda delle impostazioni personali che avremo scelto:

[fig.2]
Ma veniamo al tema del nostro tutorial…
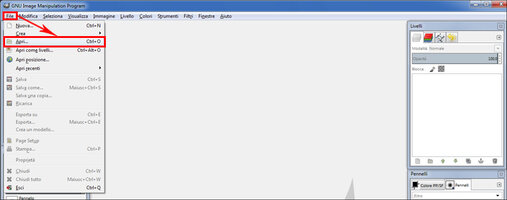
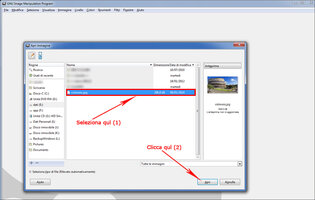
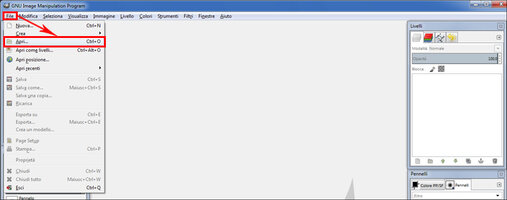
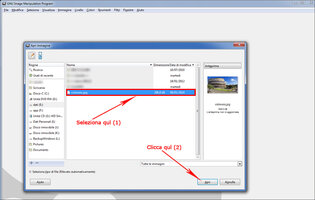
Una volta scelta l’immagine da “marcare”, la apriamo utilizzando i comandi “
File > Apri” e la finestra di Esplora Risorse (
figg.3 e
4).

[fig.3]

[fig.4]
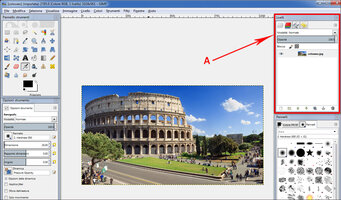
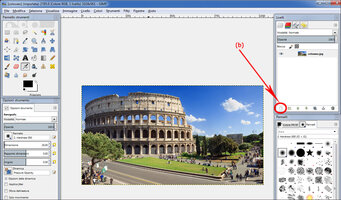
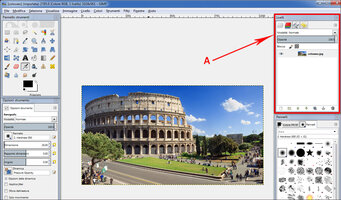
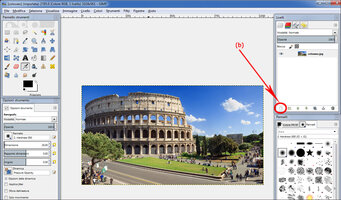
Otterremo una schermata del tipo rappresentato in
fig.5:

[fig.5]
A questo punto, dovremo sovrapporre il file contenente il nostro watermark (in questo caso, denominato “Logo Phica.png”).
Prima, però, sarà necessario creare un nuovo livello: nel pannello rappresentato in alto a destra (che chiameremo “A”;
fig.6) della schermata, clicchiamo sulla prima icona posta in basso a sinistra (“b”;
fig.7):

[fig.6]

[fig.7]
Si aprirà una finestra, nella quale possiamo impostare tutti i parametri del livello. Nel nostro caso, selezioniamo come “Tipo di riempimento livello” il valore “
Trasparenza” e, se necessario le dimensioni dello stesso. Infine, pigiamo sul tasto “OK” (
fig.8)

[fig.8]
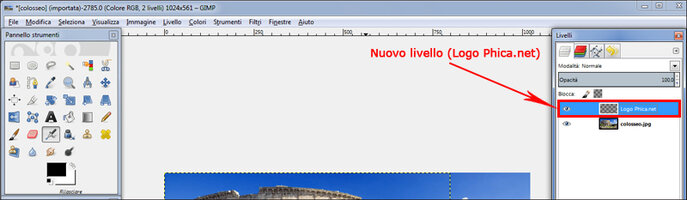
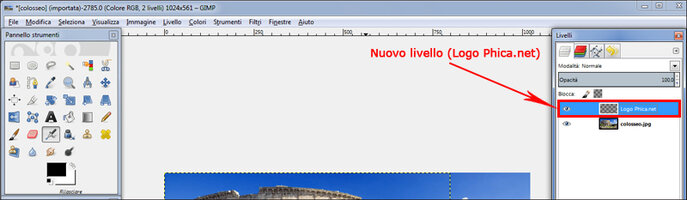
e il nuovo livello sarà visualizzato come in
fig.9:

[fig.9]
Fatto ciò, andiamo ad aprire l’immagine del logo da sovrapporre: la procedura, sarà la stessa già vista sopra, quando abbiamo aperto l’immagine principale, e cioè seguendo nel menù i comandi “
File > Apri”.
In questo modo, avremo una seconda finestra, che si “affiancherà” alla principale (
fig.10).

[fig.10]
A questo punto, possiamo procedere – con la classica tecnica del copia/incolla – a trasferire il watermark sulla nostra immagine.
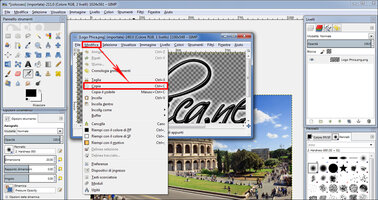
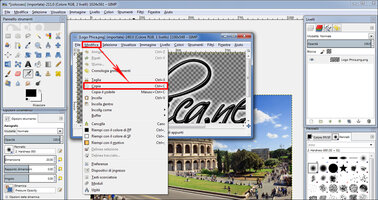
Attiviamo la finestra del logo, ed andando nel corrispettivo menù orizzontale in alto clicchiamo sulla voce “
Modifica > Copia” (
fig.11):

[fig.11]
Successivamente, ci portiamo sulla finestra dell’immagine da “marcare”, e cliccando su un punto qualsiasi di essa la attiviamo.
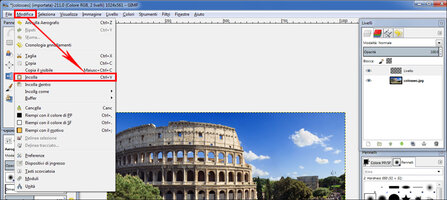
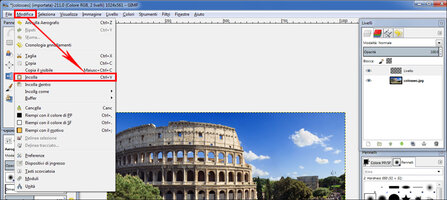
Ora, agendo in maniera simile a quanto già illustrato nella figura precedente, procediamo ad “incollare” il logo… cliccando, questa volta, sul menù “
Modifica > Incolla” (
fig.12)

[fig.12]
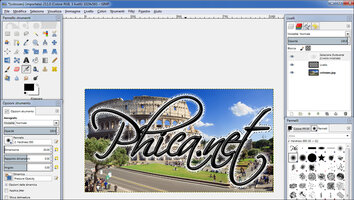
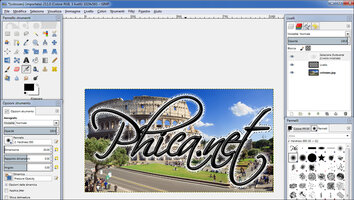
Il risultato, sarà pressappoco quello illustrato in
fig.13:

[fig.13]
Come si vede, però, il watermark fornito dallo Staff è troppo grande per una foto di dimensioni medio-piccole: è quindi necessario ridimensionarlo!
Percui, per prima cosa, selezioniamo il livello relativo (
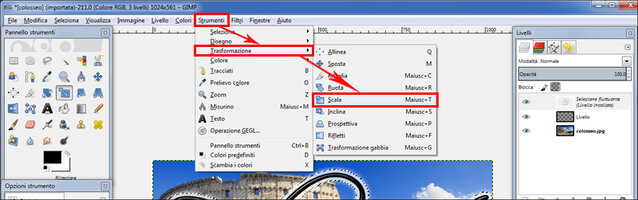
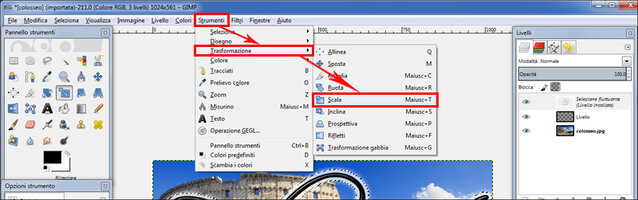
fig.14), e quindi la voce “
Strumenti > Trasformazione > Scala” dal menù orizzontale (
fig.15)

[fig.14]

[fig.15]
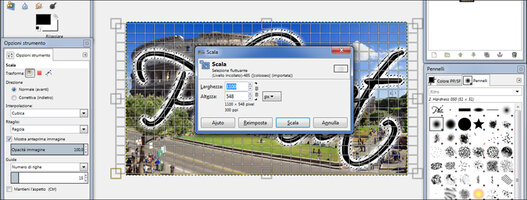
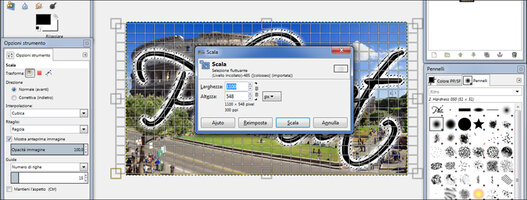
Ciò che si renderà visibile, sarà un rettangolo quadrettato che delimita la dimensione del watermark, ed una maschera di impostazione delle dimensioni finali dello stesso, come in
fig.16:

[fig.16]
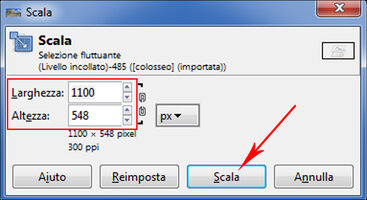
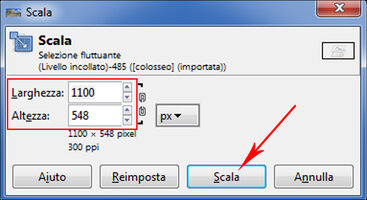
Nei dettagli, dovendo ridurre il logo copiato in precedenza, sarà sufficiente modificare i valori preimpostati nella tabella, e infine premere il pulsante “Scala” (
fig. 17)

[fig.17]
per ottenere il risultato seguente (
fig.18):

[fig.18]
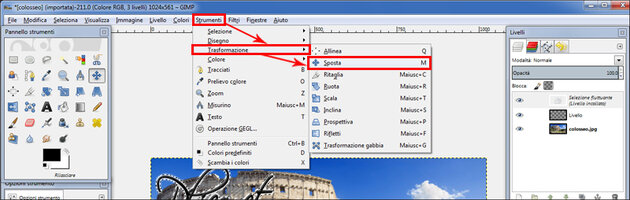
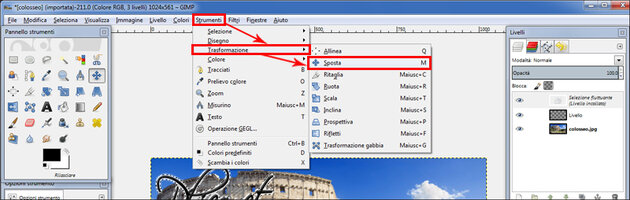
Raggiunta la dimensione voluta, prima di salvare l’immagine con il watermark, ci sarà ancora da collocarlo nella posizione migliore o in quella desiderata; clicchiamo perciò su “
Strumenti > Trasformazione > Sposta” (
fig.19)

[fig.19]
e – posizionandoci sopra con il puntatore del mouse – muoviamo il logo finchè non troveremo la posizione più adatta.
Quello raffigurato in
fig.20 sarà il lavoro terminato.

[fig.20]
A questo punto, non resta, quindi, che salvare l’immagine per poterla pubblicare ove più ci aggrada.
Produrremo due diversi tipi di file: il primo, denominato “xcf” (il formato tipico di GIMP), ed un altro che può essere i comunissimi “.png” o “.jpg”.
Vediamo come salvare in “.xcf”…
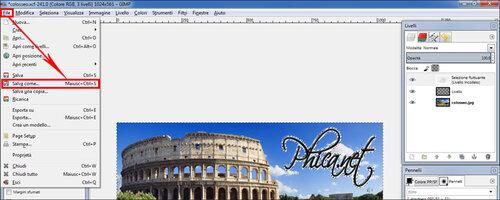
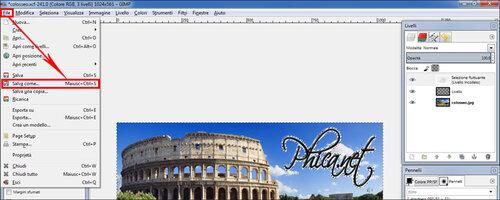
Innanzitutto, selezioniamo dal menù la voce “
File > Salva con nome” (
fig.21)

[fig.21]
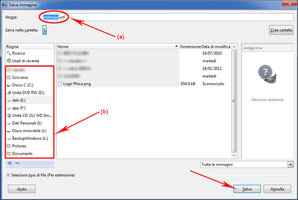
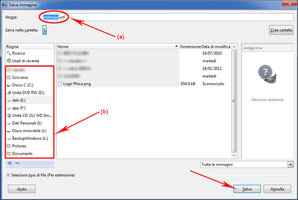
Si aprirà una finestra in cui poter specificare il nome (“a”) del file e la destinazione (“b”), prima di cliccare su “Salva” per rendere effettiva l’operazione (
fig.22).

[fig.22]
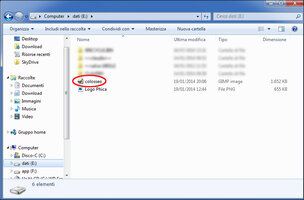
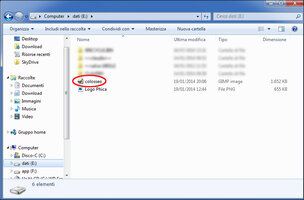
Ed ecco come comparirà l’icona del nostro file
“.xcf” salvato (
fig.23):

[fig.23]
N.B.:
salvare un’immagine in questo formato è importante poiché permette – anche in seguito – di aver sempre aperti i livelli per future rielaborazioni.
Infine, procediamo a salvare nei più classici formati utilizzati comunemente: “.png” e “jpg”.
Per fare ciò, riapriamo il file creato in precedenza (quello con il watermark, nel nostro esempio “
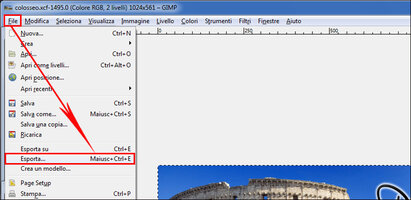
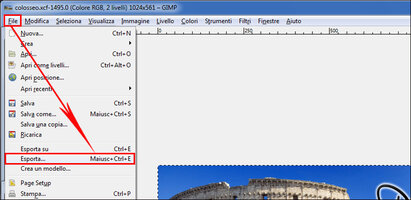
colosseo.xcf”), e andiamo a cliccare sul menù “
File / Esporta” (
fig.24):

[fig.24]
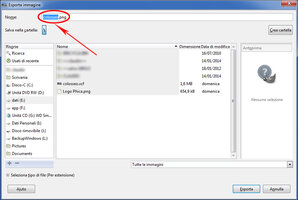
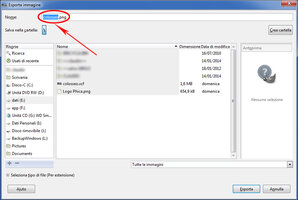
Si aprirà una finestra del genere rappresentato in
fig.25:

[fig.25]
dove, in alto nella casella del nome file troviamo già preimpostata di default l’estensione “
.png”.
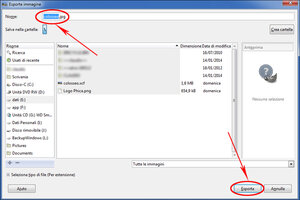
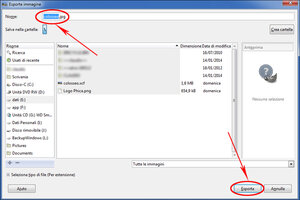
Volendo invece salvare l’immagine nel formato “
.jpg”, basterà sostituire al suffisso “.png” appunto quello “.jpg” (
fig.26):

[fig.26]
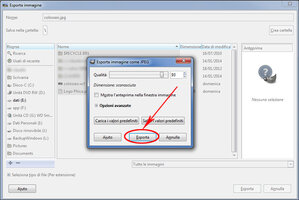
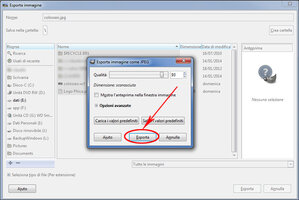
Infine (e questo vale in entrambi i casi), basta cliccare sul tasto “
Esporta” (in basso a destra) e quindi ancora su “
Esporta” (nella finestra che si aprirà), e il salvataggio dell’immagine verrà portato a termine (
fig.27).

[fig.27]
Ed ecco il risultato finale come sarà visualizzato a schermo (
fig.28):

[fig.28]