2. Inserimento del watermark sulle immagini.
2. Inserimento del watermark sulle immagini.
A
Per prima cosa, dopo aver effettuato il
download dal sito ufficiale, apriamo IrfanView (un altro software gratuito) cliccando due volte sull’icona relativa;
fig.1:

[fig.1]
La schermata iniziale, assai difforme da quella che siamo abituati a vedere con Photoshop, si delinea grossomodo come in
fig.2:

[fig.2]
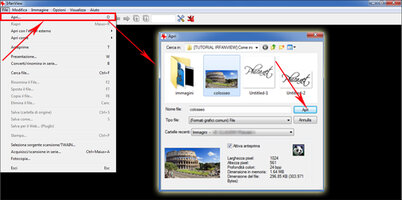
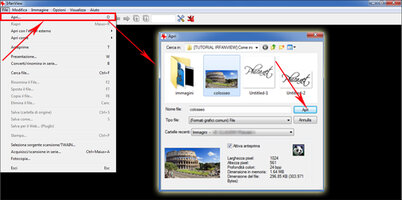
Una volta scelta l’immagine da “marcare”, la apriamo utilizzando i comandi “
File > Apri” e la finestra di Esplora Risorse (
fig.3).

[fig.3]
Otterremo una schermata del tipo rappresentato in
fig.4:

[fig.4]
A questo punto, dovremo iniziare a preparare l’immagine (il nostro watermark) da sovrapporre. Non essendo infatti – con Irfanview – possibile ridimensionare il watermark una volta sovrapposta all’immagine da “marchiare”, dovremo fare ciò in maniera separata e preventiva.
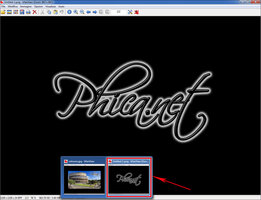
Apriamo, dunque, in una nuova schermata, il logo di Phica.net, come in
fig.5:

[fig.5]
Siamo così pronti per il ridimensionamento del watermark (infatti, come detto all’inizio, il logo è realizzato in grandi dimensioni per poter essere utilizzato anche su immagini in alta definizione).
Clicchiamo sul menù “
Immagine > Ridimensiona/ricampiona” (
fig.6):

[fig.6]
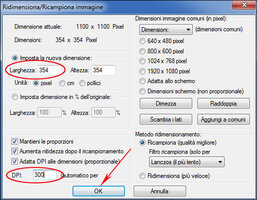
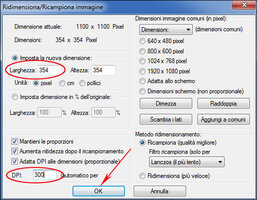
apparirà una finestra, nella quale possiamo impostare tutti i parametri più importanti: larghezza, altezza, unità di misura e DPI (
fig.7).

[fig.7]
Nel nostro esempio, impostiamo 354 pixel di larghezza (l’altezza verrà stabilita di conseguenza, avendo inserito il segno di spunta su “
Mantieni le proporzioni”) e 300 come valore di DPI (
fig.8):

[fig.8]
Fatto ciò, pigiamo sul pulsante “
OK”, e ci apparirà l’immagine ridimensionata secondo i nostri desideri (
fig.9).

[fig.9]
In questo modo, avremo terminato questa prima fase, ottenendo un’immagine delle giuste proporzioni ed atta ad essere applicata alla nostra foto.
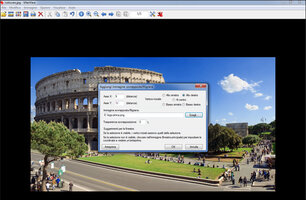
A questo punto, possiamo procedere a “incollare” il watermark sulla nostra immagine, nella posizione che più ci piace.
Attiviamo la finestra della nostra fotografia (il Colosseo, in questo caso), ed andiamo nel menù sulla voce “
Modifica > Inserisci immagine sovrapposta/filigrana” (
fig.10)

[fig.10]
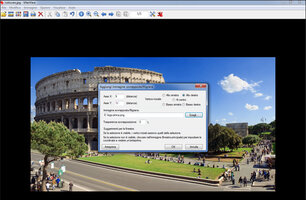
Questa azione, ci porterà ad aprire una finestra come in
figg.11 e
12:

[fig.11]

[fig.12]
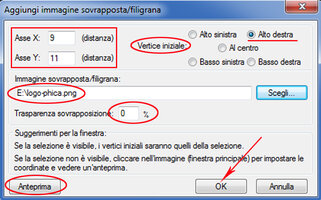
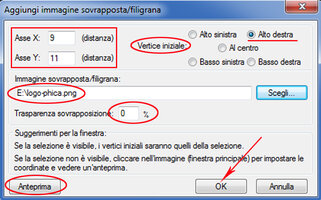
Come si vede, in questa finestra, abbiamo diversi parametri su cui agire: la collocazione del watermark sugli assi cartesiani, la collocazione (“
Vertice iniziale”), la fonte del logo, ed il grado di trasparenza da poter dare allo stesso, oltre ad una possibilità di visualizzare in anteprima il lavoro fatto (
fig.13):

[fig.13]
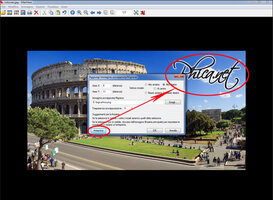
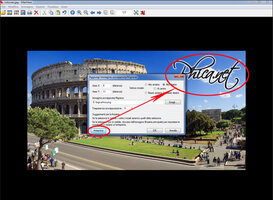
Ottenuta la dimensione voluta, clicchiamo su “OK”, generando così l’immagine definitiva (
fig.14):

[fig.14]
Resterà, ora, da salvare il tutto, per poterlo pubblicare ove e come più ci aggrada.
Rispetto a quanto già visto nei precedenti tutorial (Photoshop/GIMP), qui Irfanview non permette di salvare in un suo formato proprietario i vari livelli.
Percui, non ci resta che procedere al salvataggio nei due diversi tipi di file più comuni: “.png” o “.jpg”.
Vediamo come fare…
Innanzitutto, selezioniamo dal menù la voce “
File > Salva come…” (
fig.15)

[fig.15]
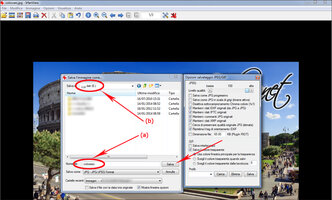
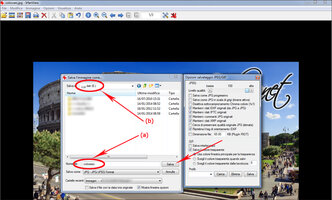
Si aprirà una doppia finestra in cui poter specificare, tra l’altro, il nome del file (“
a”) e la destinazione (“
b”), prima di cliccare su “
Salva” per rendere effettiva l’operazione (
fig.16).

[fig.16]
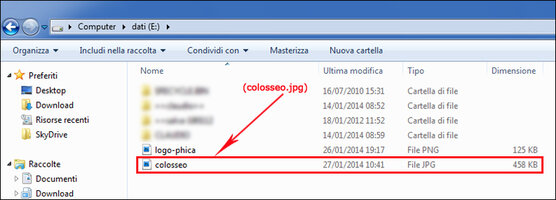
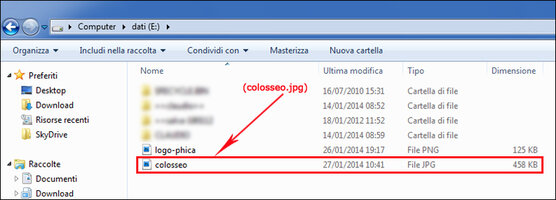
Ed ecco come comparirà l’icona del nostro file
“.JPG” salvato (
fig.17):

[fig.17]